Variable groups allow for sharing of configuration values that can be shared by all pipelines and releases in the same project.
I have authored and maintained a few hundred Azure DevOps pipelines and releases over the last 3-5 years. One of the conventions that I developed is around the use of variable groups.
The conventions I have set in our team provide for quick recognition of where a value is sourced from. The magic of variable groups matching on their name to replace a value in a configuration for a stage is too magical. It’s super convenient until there’s a mismatch. Not all tokenize replacement tasks are created equal either. Some can be configured to error with mismatches, some can’t. I have found this can easily be a source of wasted effort when troubleshooting an issue and/or worse the green release but a configuration value didn’t get replaced.
Conventions
1. Add a prefix of your choosing to the name of each variable in the group.
2. Explicitly map variables in your pipeline to them.
3. Use Release scope for variable groups mapped to stages.
4. How to override a variable group value.
5. Don’t lock a variable (make it a secret, pad lock icon) if it really doesn’t need to be hidden including logs.
6. If you have to lock a value consider instead using Azure Key Vault and link it to a variable group.
7. Create a developer wiki for the variable groups.
Add a prefix
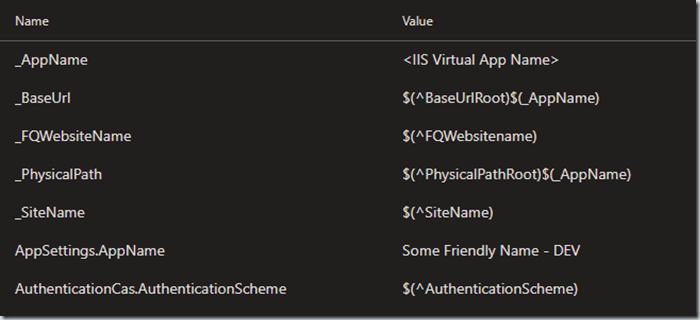
Adding a prefix like vg-variableName quickly allows a team member to know where this value is sourced from. If it’s just a value directly sourced in the pipeline variables we don’t add a prefix.
Bonus – If you have infrastructure based configurations such as what to name an IIS application, I recommend you prefix that as well.
The prefixes or lack thereof is information that the team can use to more quickly assess pipeline variables.
Explicitly map
By explicitly mapping our variable’s used in a variable group in our pipeline variables we remove the magic in replacing variables by name match for groups. At a glance we know if variables are coming from a group and which one’s in the group we are using. While this means some initial extra setup, it pays long term dividends in maintenance and troubleshooting.

Our team chose symbols for brevity sake for our prefixes.
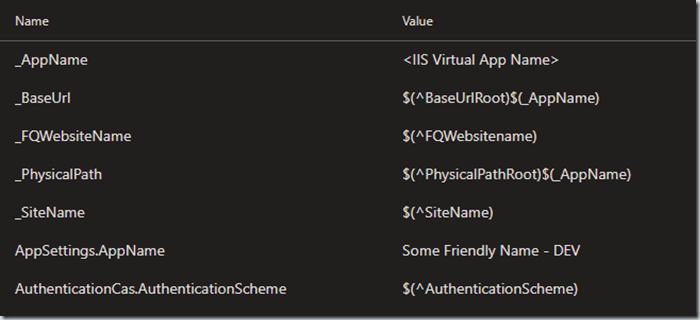
Underscore _VariableName means it’s an IIS infrastructure configuration. We deploy to many shared IIS environments with the Manage IIS and Deploy IIS tasks.
Caret ^VariableName means it comes from a variable group.
No prefix, it’s a local variable.
Use Release scope for variable groups mapped to stages
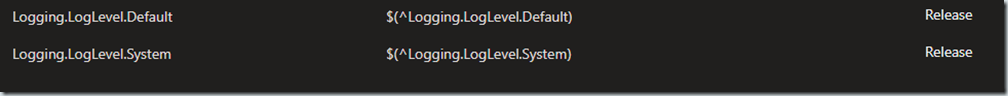
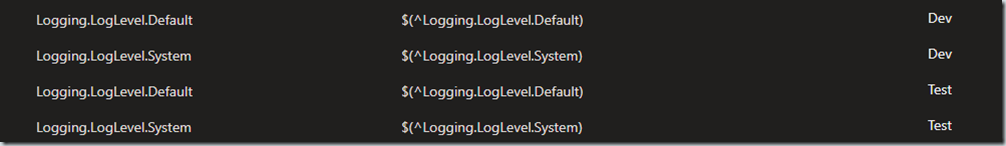
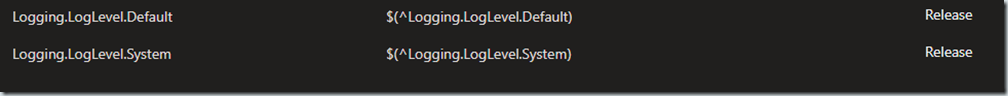
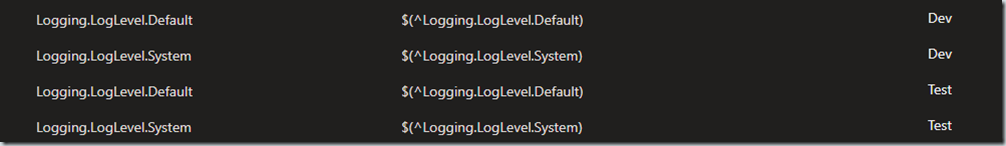
I covered the next two conventions in an earlier post. If your variable groups are mapped to stages you can use one definition in your pipeline variables scoped to Release. The stages will properly map.
This:

Not this:

How to override a variable group value
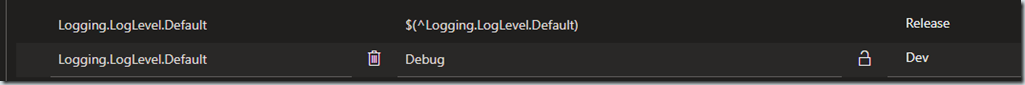
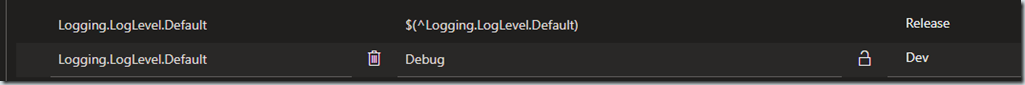
Given a pipeline variable mapped to a variable group is using the Release scope one can then overwrite a stage by adding a staged scoped variable and value.

Doing this makes it obvious we are overriding and makes it easy to remove and go back to the variable groups value. It also avoids having to look through logs to see what was used if one checked the “settable at release time” option.
Don’t lock
As a starting point, don’t lock if it isn’t a secret. If it is a secret, consider this carefully. My reason isn’t to thwart proper security concerns. I’ve seen too many times where the actual secret was not stored elsewhere and/or where it was stored elsewhere was no longer accurate. Once it’s locked, you will never see it again in DevOps. Troubleshooting this especially if one does not have a way to verify the configuration is rough.
Instead of locking use Azure Key Vault
If you determine that the secret must be protected from casual viewing then please use a mechanism where the source feeds the variable group in a secure fashion. Azure Key Vault is a great option for this.
Create a Developer Wiki for the Variable Groups
Document the variable groups, share it, make sure the developers know about them. I’ve ran into countless cases of pipeline variables that were setup with local values when a variable group existed.
Learn More
Add & Use variable groups
Connecting Azure Key Vault to a variable group